Apokto is a software platform that helps investors, business owners, and other stakeholders perform due diligence on potential investments. It streamlines the process of collecting, storing, and analyzing data, enabling users to make more informed decisions in less time. With integrations to popular tools like Stripe and Shopify, Apokto provides a comprehensive view of a business’s financial and operational health. The platform’s user-friendly interface and security features ensure that sensitive information is protected throughout the due diligence process.
Client
Apokto, inc
Year
2021 - 2023
Services
User Experience Research
User Experience Design
Product Management
System Design
Software Development
Deliverables
User Interviews
Product Process
Component Libraries
Low Fidelity Mockups
High Fidelity Prototypes
DESIGN CHALLENGE
Due Diligence is a long arduous process, with countless hiccups and delays. The question became. How we can design a thoughtful solution to this?
THE SOLUTION
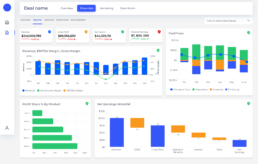
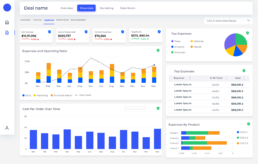
Analytics Aggregation
We started with designing a solution that aggregates and analyzes data from multiple sources. Ultimately, the path to streamlining the due diligence process starts with data, and lots of it. Then the platform imports data from different services and provides a comprehensive overview of a company’s financial health, risk factors, and growth potential, empowering investors and business owners. to make informed investment decisions. We focused on a user-friendly design to make sure gathering, analyzing, and interpreting data has never been easier.
Data Verification
Data verification is a major issue so we worked closely with Apokto to build their Active Intelligence product. It delivers real-time insights to businesses and investors, making it easier to stay ahead of the competition. The machine learning algorithms and natural language processing extract and synthesize data from a range of sources, including news articles, regulatory filings, and social media posts. Ultimately allowing users to stay up-to-date on industry developments and track key performance indicators in real-time. In one place.
DESIGN PROCESS
Discover
To kick off the product discovery process, our design agency worked with Apokto to engage with their target audience. We conducted user interviews and surveys to understand their needs, preferences, and pain points. We also conducted competitive analysis and researched emerging technologies and industry trends to gain a comprehensive understanding of the market landscape.
Define
Based on the insights we gathered during the discovery phase, we worked with Apokto to define the product vision, goals, and user stories. We prioritized features and functionality based on the user needs and business objectives. This helped us create a clear roadmap for the product development process.
Ideate
With a clear understanding of the product vision and user needs, we began the ideation phase. Our design team brainstormed and created several concepts and prototypes to address the user pain points and achieve the product goals. We leveraged various ideation techniques such as design sprints, brainstorming, and storyboarding to generate and evaluate ideas.
Validate
After generating multiple ideas and concepts, we validated them through user testing and feedback. We conducted usability testing, A/B testing, and focus groups to get feedback on the prototypes and concepts. This helped us identify which concepts and features resonated with users and which ones needed further refinement.
Prototype
Based on the feedback received during the validation phase, we refined and iterated on the prototypes. We created high-fidelity mockups and interactive prototypes to showcase the product's functionality and user experience. This helped us communicate the product vision to the stakeholders and get buy-in for the final product design.
User Testing
We conducted extensive user testing with high-fidelity mockups to gather feedback and insights from our target audience. The user testing involved presenting the mockups to users and asking them to perform tasks while observing their behavior and collecting feedback. This process allowed us to identify areas for improvement, validate design decisions, and ensure that the final product met the users' needs and expectations. By incorporating user testing into the design process, we were able to create a product that is user-friendly, intuitive, and optimized for the users' experience.
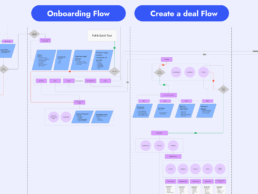
USERFLOW
We believe that creating detailed user flow charts is essential to developing successful products. By mapping out every step of a user’s journey, we gain a comprehensive understanding of how users interact with the product and identify areas for improvement. This process enables us to identify potential pain points, simplify complex interactions, and improve the overall user experience. We use a variety of design tools and methodologies to create these flowcharts, including user interviews, surveys, and usability testing.
User flow charts are valuable for product development teams and stakeholders as well. These charts serve as a visual guide for understanding the product’s user journey and how each feature fits into that journey. They also enable teams to communicate more effectively, facilitating discussions around design decisions and potential improvements. By creating detailed user flow charts, we can ensure that every aspect of the user’s journey is carefully considered, resulting in a product that truly meets the needs of its users.
Low Fidelity Design
Low-fidelity design allows us to quickly and inexpensively explore different design solutions and test different ideas without committing to a final design. By focusing on the core elements of the design and using simple shapes and lines to represent them, we can efficiently communicate the intended flow and functionality of the design. This approach helps us to identify potential design issues early on, which can save time and money in the long run. By starting with low-fidelity design, we can iterate and refine the design until we have a solution that meets the user's needs and achieves the client's objectives.
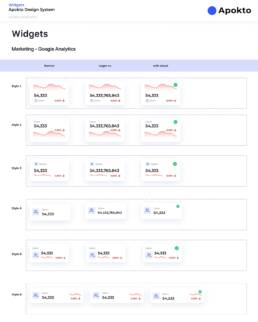
Style Guide & Component Library
We created a style guide to ensure consistency in Apokto's branding and design elements. We started by analyzing Apokto's brand values, target audience, and industry trends. Based on our findings, we created a color palette, typography guidelines, and design elements in the form of component libraries in Figma. This style guide served as a reference for all design work, ensuring a cohesive and professional look across all platforms.
Apokto Blue
Primary
#3657F8
Brainstorming Blue
Secondary
#181F50
Hollow Grey
Secondary
#EFF2F6
Taste Note Red
Primary
#CC413b


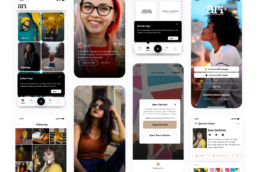
HI Fidelity Design
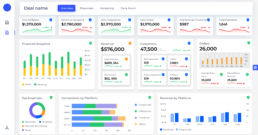
As a design agency, we created high-fidelity mockups to showcase the final product design with the utmost detail and accuracy. Our process involved translating the low-fidelity wireframes into high-fidelity mockups by incorporating visual design elements such as typography, color palettes, and iconography. We then added additional details such as hover states, micro-interactions, and other animations to make the mockups more realistic and interactive.
Here are some key features of our high-fidelity mockups:
- Use of high-quality graphics and images to enhance the overall visual appeal of the product
- Incorporation of micro-interactions and animations to make the mockups more interactive and engaging
- Attention to detail in every aspect of the design, ensuring the final product is visually stunning and user-friendly.
- Clear and consistent use of typography, ensuring all text is legible and appropriately sized.
- Consistent color palettes across all screens, creating a cohesive visual identity.
- Careful consideration of visual hierarchy, ensuring users can quickly and easily find the information they need.
Project Conclusion
As a product-focused agency, we are incredibly proud to have partnered with Apokto to deliver an innovative and effective product discovery process. We began by engaging with the target audience, researching industry trends, and analyzing user data to identify pain points and opportunities. Through user interviews, surveys, and market analysis, we were able to create a detailed user flow chart that guided the development of the product.
Our team then utilized low-fidelity design to create a quick and cost-effective solution that allowed us to test and iterate quickly. With user feedback and industry trends guiding the way, we created a style guide that laid out the visual and branding elements of the product.
From there, we moved on to high-fidelity mockups that brought the product to life and allowed users to see and experience the solution in action. The result was a polished and intuitive product that addressed the users’ needs and exceeded their expectations.
We are proud to have worked with Apokto and delivered a product discovery process that created valuable solutions for their users. By leveraging design thinking methodologies and a collaborative approach, we were able to deliver a product that truly reflects Apokto’s commitment to innovation and excellence. Our team looks forward to continued collaboration with Apokto and other innovative companies to deliver products that make a difference in deal makers lives.